Roo Code 触ってみたメモ
感想
- こういうアプリを作って欲しい伝えたら、作ってくれる
- 今回は、「上からブロックが降ってきて、キーボードの矢印(←、→)でブロックをよけるブラウザで遊べるゲームを作って」と指示
- 完成形を伝えたら、勝手に設定したLLMのAPI(私は、Azure OpenAI Chatgpt 4oを利用)に聞きに行って、コード、html、CSSなど必要なものを作ってくれる
- こういうAIツール使って、お客さんとの打ち合わせの場でも、その場でモック作って、お客さんに見せてイメージ合うか確認する、みたいな時代になりそう(そんなことできる人が評価されたりしそう)
- Roo CodeがLLMのAPIをIどれくらい使われているか、いまいちわからないので、課金が心配
参照記事
以下の記事の通りにやったら、普通に動いた
https://zenn.dev/akid/scraps/ca2017d046eb38 (全般的に参照)
https://qiita.com/potofo/items/d77c833224cc1493614f (APIにAzure Open AIを使うところだけ参照)
触ってみた
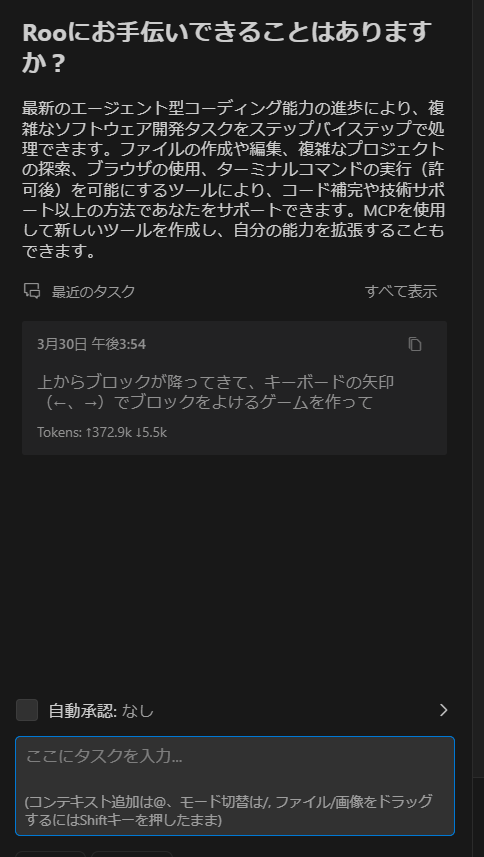
最初に「上からブロックが降ってきて、キーボードの矢印(←、→)でブロックをよけるブラウザで遊べるゲームを作って」と指示するだけ(下部の入力ボックスに投入するだけ)

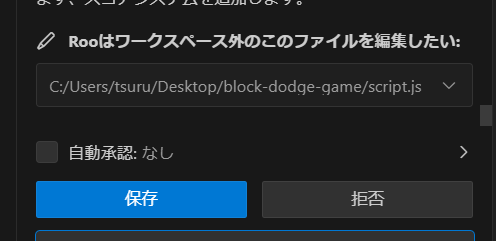
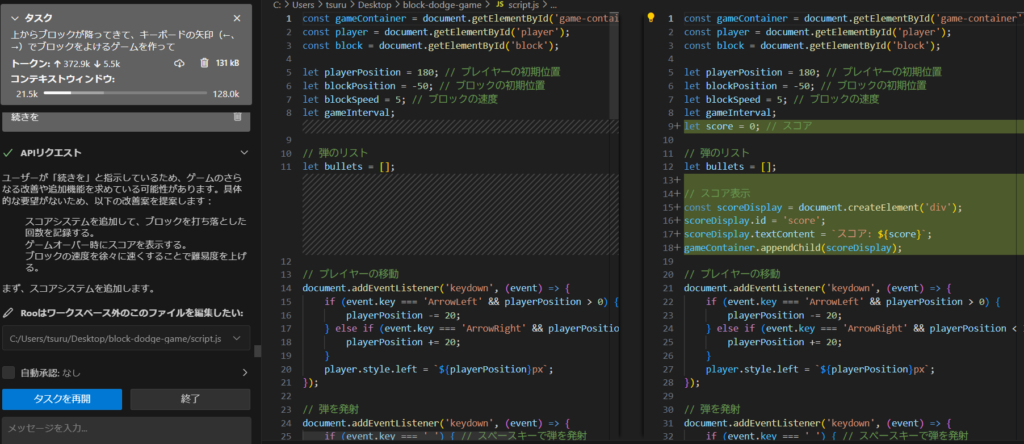
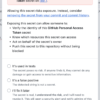
あとは、ファイル作ったり、コマンド実行する度に、実行していいですか?と聞いてきくるので、どうするか選択だするだけ(以下の例は、ファイルを編集した結果に対して、「保存」or「拒否」のどちらにするか聞かれている)

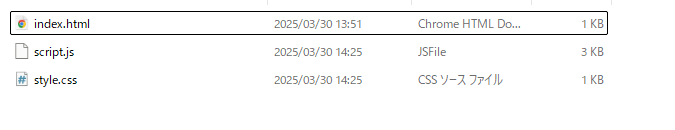
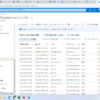
PC上の適当なフォルダに以下のようなファイルが作られる

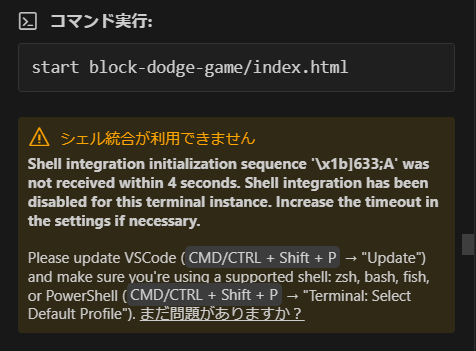
index.htmlを開くコマンドだけ、うまく実行できなかったので、手動でindex.html開いてみた。

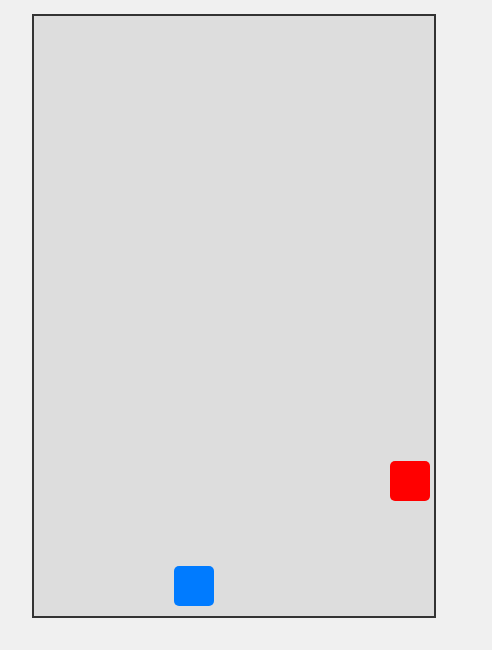
以下のようなゲームがブラウザで立ち上がった(赤いブロックが上から落ちてきて、青ブロックを左右に動かして、ぶつからないようにする)
想定通りの出来にびっくり。修正とかなく一発でできた(アプリが、ちゃんと動くことの担保は何がとっているのでろう?ROO CODE? ROO CODEがAzure Open AIに確認している? 今回は単純なアプリだからたまたま動いた?)

追加で、「青ブロックから赤いブロックを打ち落とせるようにしたい」と指示
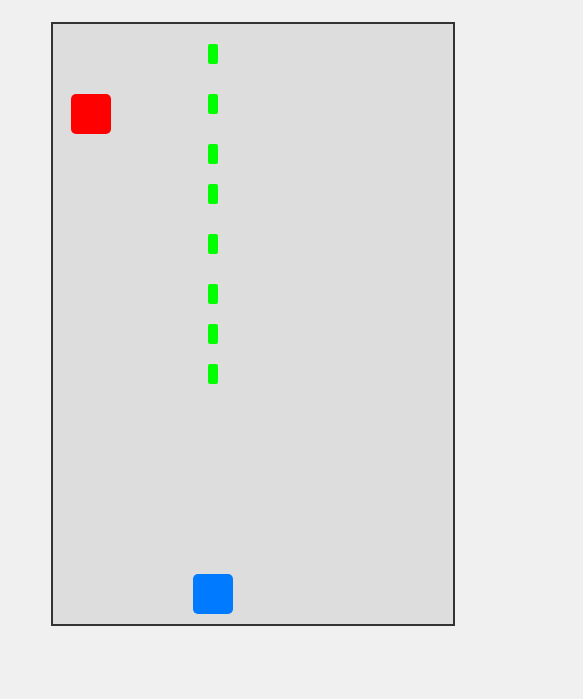
以下のように、青ブロックから緑の弾を発砲できるようになった(スペースキーを押したら発砲されるようにつくられていた)

画面の右側には実際に作られたコードが表示されている(コードが作られている様子もリアルタイムで見れる)
以下は、左側が修正前、右側が修正後のコードが表示されている。

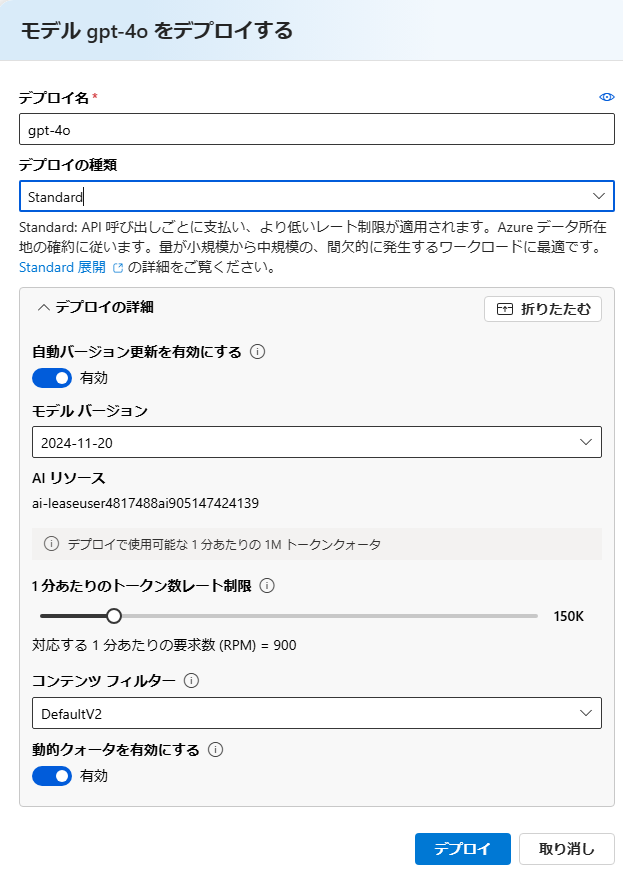
利用したLLM
Azure OpenAI 4o (デプロイの種類は安そうな「Standard」を選択。他は既定値)













ディスカッション
コメント一覧
まだ、コメントがありません