【2025年2月12日開催】デバイス管理サービス IntuneとEntra IDの関係を学ぼう(応用編)
Microsoft Defender for Endpoint (MDE) との連携
MDE (Microsoft Defender for Endpoint) とは
・EDR ( Endpoint Detection and Respons ) サービス (デバイスをセキュリティ脅威から守ってくれる)
・ウィルス対策は、ウィルス感染予防。EDRは、ウィルス感染後も防御してくれる。
・デバイス上のエージェントとクラウドが密に連携して動作する
MDE、Intune、Entra ID の連携
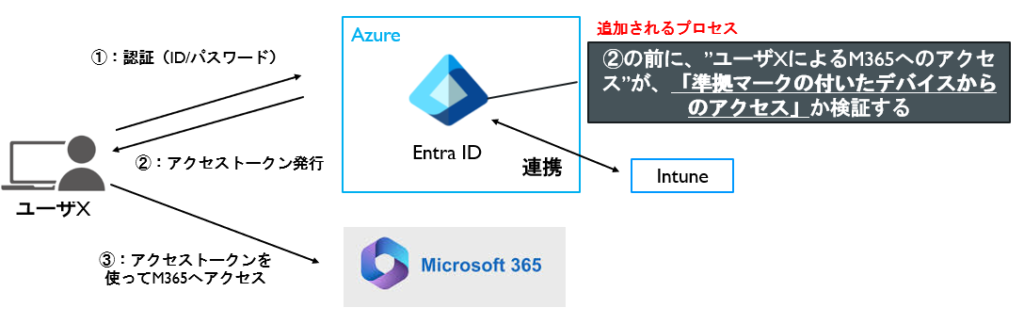
(おさらい)Entra IDの条件付きアクセス

デイバイスの準拠/非準拠マークは、Intuneのコンプライアンスポリシーに準拠しているか否かによって変わる
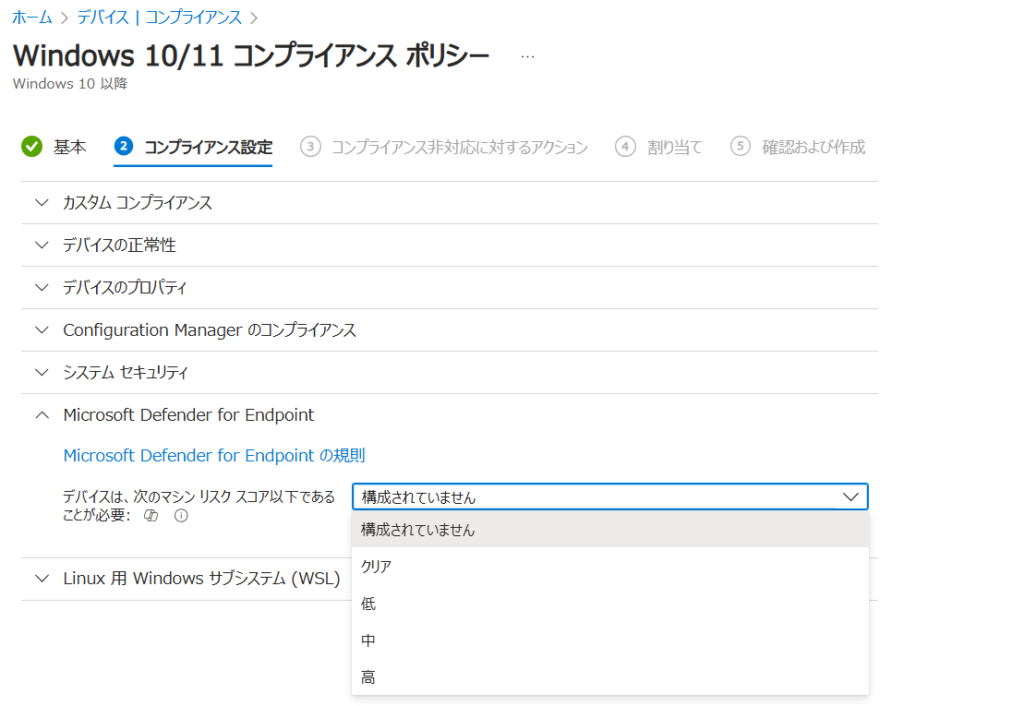
Intuneのコンプライアンスポリシーにおける設定項目の一つとしてMDEから提供されるリスクスコアがある

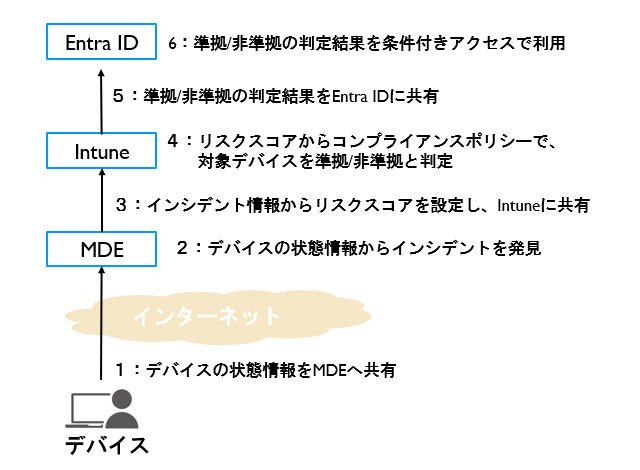
連携イメージ

参考情報
アプリ保護ポリシーとの連携
アプリ保護ポリシーとは
・(前提)Intuneは管理対象のモバイルデバイス上に存在しているアプリを管理下におくことが可能
・アプリ保護ポリシーは、管理下のアプリを保護するIntuneの機能
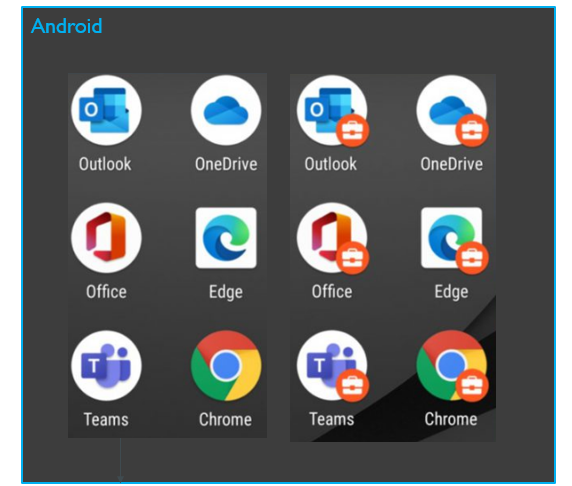
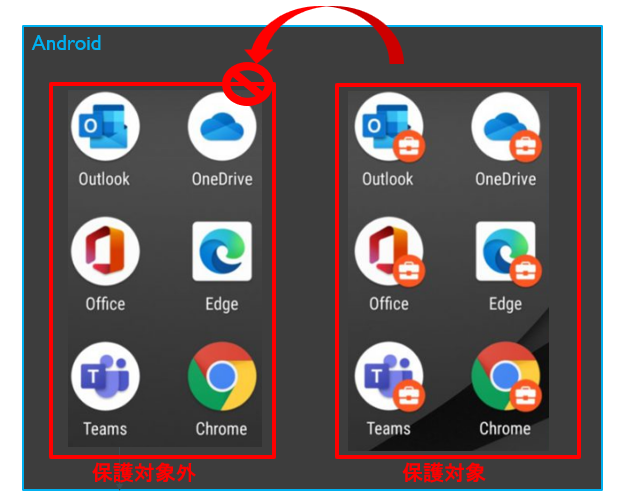
・管理下のアプリは、モバイルデバイス上では以下のように表示される(Androidの一例、機種により表示は異なる)

アプリ保護ポリシーの機能例
Androidを前提に紹介します。
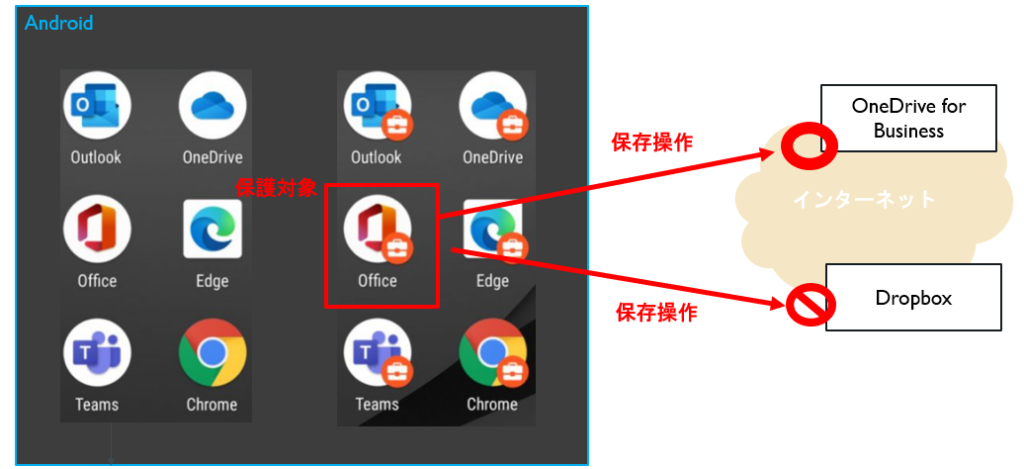
ファイル保存先の制限
保護対象のアプリにおいてファイル保存先を制限する機能

保護対象外アプリへのデータの移動の制限
データ移動やコピーアンドペースト制限などの機能

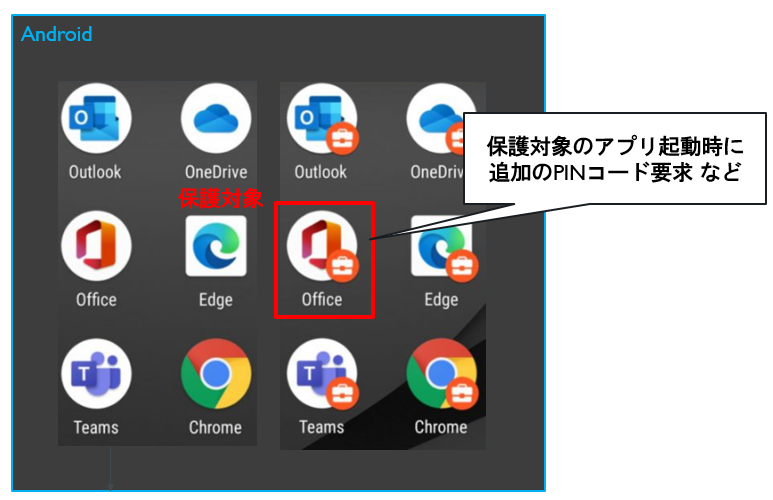
保護対象のアプリへのアクセス制限
複数人でデバイス利用するような場合に、特定の人だけが保護対象のアプリを起動できるようにする機能

参考情報
■保護されている Microsoft Intune アプリ
https://learn.microsoft.com/ja-jp/mem/intune/apps/apps-supported-intune-apps
■Officeアプリの保存先(DropBoxなどのサードパーティアプリ含む)

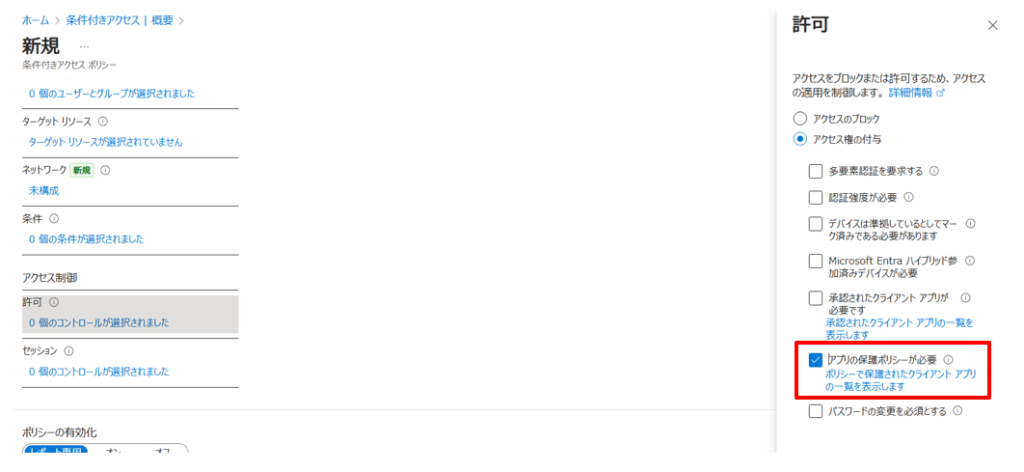
アプリ保護ポリシーを用いた条件付きアクセス
保護対象のアプリからのみ、会社テナントのM365へのアクセスを許可することが可能になる(アプリ経由での情報漏洩リスクを低減できる)
デモ








ディスカッション
コメント一覧
まだ、コメントがありません